記事を書く|WordPress(ワードプレス)の使い方を解かりやすい画像で!ワードプレスの登録から使い方まで
ビジネスで活用できるWEB情報配信中
ブログを書くHow to write a blog
ブログを書く

ここでは、ワードプレス(WordPress)を使ってブログ記事の書き方(主に操作)をご案内します。
SEO対策やキーワード設定など、検索されやすい記事の作り方は「各設定について」でご案内します。
先ずは、ブログの記事を書いてみて、使ってみることが大事です。
主な流れ
① タイトルを付ける
② テーマを決める(選ぶ)
③ 本文を書く
④ プレビューを見る
⑤ 投稿する
準備ができましたら、さっそくブログの記事を書きましょう。
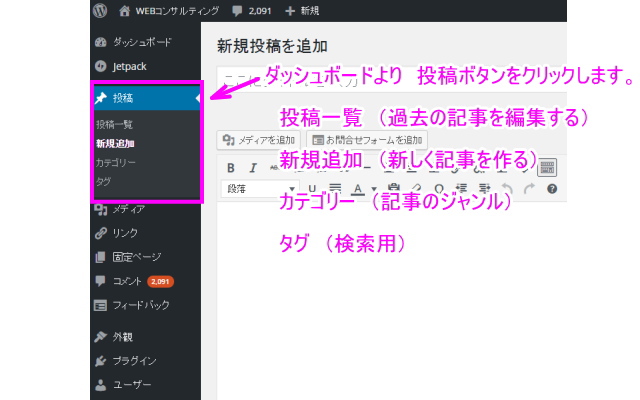
step1 投稿について

WordPress(ワードプレス)の「投稿」を押すと
「記事一覧」今まで書いた記事が表示されます。
「新規追加」が新しく記事を書くボタンです。
「カテゴリー」は記事のジャンルです。後から一括で編集・変更もできます。
「タグ」は検索用です。
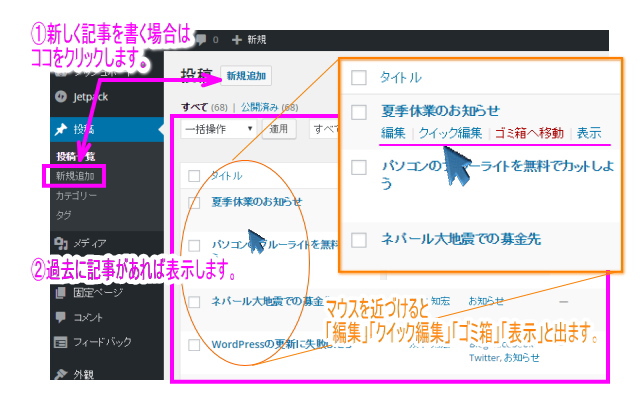
step2 投稿から、新規追加へ

新規で記事を作る場合は
「新規投稿」ですが、
過去の記事を編集するのもココで出来ます。
はじめての記事投稿は
「ダッシュボード」→「投稿」→「新規追加」から始めます。
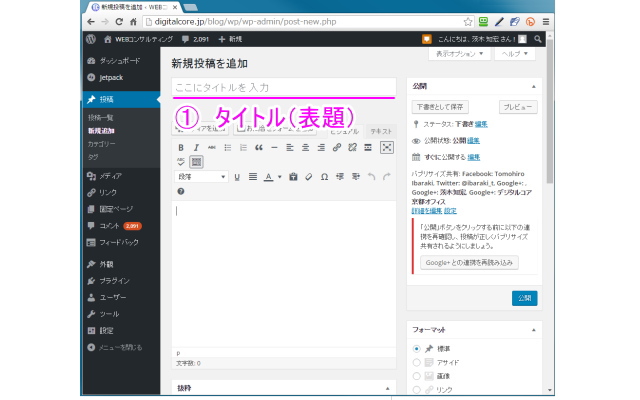
step3 ①記事にタイトルをつけましょう。

タイトルは、テーマに合わせた内容で決めたり
日々の出来事は「○○のトピックス」、
毎回決まったお知らせなどは
「○○よりお知らせ」のように店舗の名前やサービス名を入れるのもいいでしょう。
タイトルを見てユーザーは、読むかどうか判断するといっても過言ではありません。
記事全体から興味のありそうな表現をしたり、思わず見たくなるようなタイトルが理想ですが、始めは気にせずに慣れることに専念しましょう。(後から変更できます)
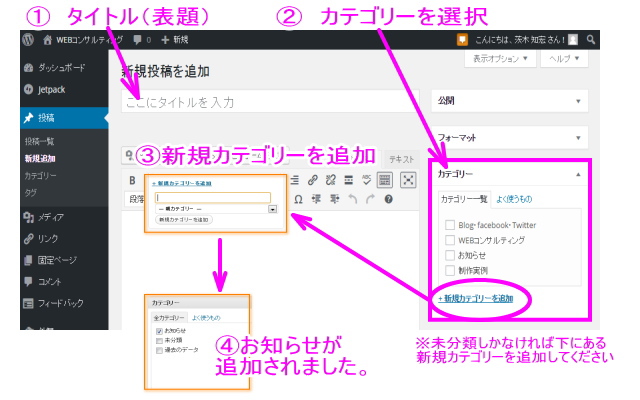
step4 ②カテゴリーを選択しましょう。
WordPress(ワードプレス)で、記事を新規で追加していくと、古い順に記事が溜まっていきます。
記事内容をジャンル別に「カテゴリー」で分けていると、まとめて読むことができますので、購読するユーザーにも「カテゴリー」で分けてあることで目的の情報を読んでもらいやすくなります。
初期のカテゴリー設定は「未分類」だけですが、ここで一緒に作っておきましょう。

②「カテゴリー」→③「新規カテゴリーを追加」で作成します。
カテゴリーに
④「お知らせ」が出来ました。
応用として、
他にもカテゴリーを作り、1つの記事を複数のカテゴリーに登録も出来ます。
「お知らせ」以外にも作っておくといいカテゴリーは
「キャンペーン情報」
「最新情報」
「出来事」「トピックス」
「ニュース」
「キャンペーン情報」
「プレゼント」
「店長日記」
「スタッフから」
「社長の一言」
「○○の独り言」
「新商品のご案内」などなど
業種やサービスに合わせて考えてください。
次回から「新しく記事を書く」場合、チェックを入れるだけです。
「カテゴリー」の存在をお忘れなく!
step5 記事を書く

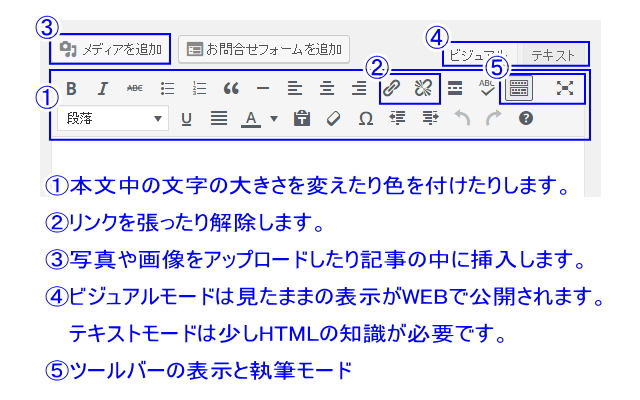
①本文中の文字の大きさを変えたり色を付けたりします。
②リンクを張ったり解除します。
③写真や画像をアップロードしたり記事の中に挿入します。
④ビジュアルモードは見たままの表示がWEBで公開されます。
テキストモードは少しHTMLの知識が必要です。
⑤ツールバーの表示と執筆モード
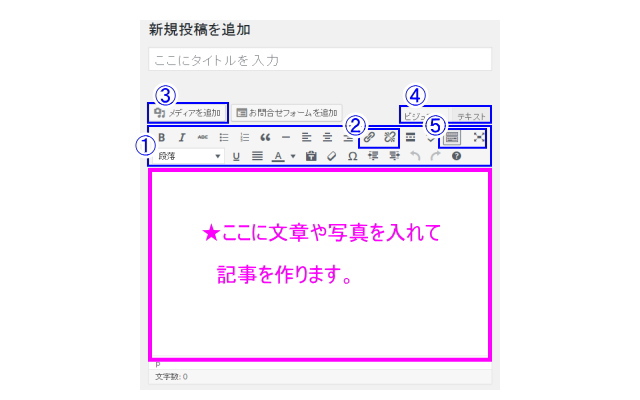
ブログの記事を書く場合は、赤色の四角の中に文章(内容)を入力します。
先ずは、記事の内容をご自身でお考えください。
記事の内容について
会社や店舗から、お客様に「お知らせしたい内容」であったり
読者が欲しい情報(または必要とされる情報)が理想です。
会社やお店の裏事情などのゴシップネタや、お得なキャンペーン情報も好きですが、読者が読みたいと思う内容が、次回も見てもらうためには必要な要素です。
ブログに訪れるターゲットを、予め予想し決めておくと、文章が書きやすいと思います。そのターゲットとなる読者が、欲しい情報(業種・業界の専門的な話し)や、役立つ情報を書くことで、継続的に見てもらえるブログになっていきます。
ただ、はじめからトピックスなど難しく考えずに、例えば「その日のテレビ番組の内容」を記事に書いて、記事の中に専門的な意見や知識を入れると役立つ情報になるかもしれません。
※注意事項として
他のサイトから「記事をコピーして貼り付けるだけ」のようなことはやってはいけません。引用は可ですが記事内容については、ご自身で考え発信することが大事です。
「写真や画像」もインターネットからパソコンに保存して使うのは危険です。
商用利用が禁止している場合や、無料サイトでも、後々法的な手段を取られる場合があります。
記事や写真は、ご自身で作ったもの、又は信用できるフリー素材をご利用ください。
ルール(マナー)を守り、活用していくことで、 ブログやホームページはビジネスの最高の武器になりますので、頑張って記事を考えてください。
step6 文章に飾り付け
記事(テキスト)を書くだけでは物足りないので、
「文字の大きさ」や
「色を付けたり」
「写真や画像を付けて」公開すると見栄えが違います。
またテキストに「リンクを張る」と拡張性が広がります。
ブログ記事から、
「キャンペーンのページ」や
「お問い合わせフォーム」へ直接リンクすることで、自社のホームページへ誘導したりできます。
先ずは、⑤「ツールバー切り替え」で文字の編集バーを表示させてください。(すでに表示されていれば問題ありませんが、何かの拍子で閉じてしまうことがあります。その時は思い出してくださいね。
ちなみに⑤「執筆モード」をクリックすると周りのボタンが消えて、集中して記事を書くことができます。

②リンクと③写真は次に説明します。
ココでは①文字の大きさや色を付ける事を覚えてください。
step7 ①文字の大きさや色を変える
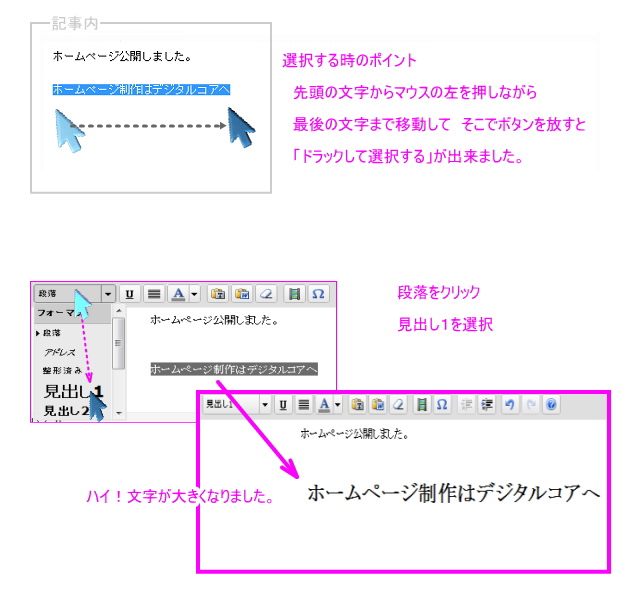
記事の中にある大きさや色を変更したいところを選びます。
※専門的には「ドラッグして範囲を選択する」と言います。

画面の段落をクリックして見出し1を選択します。
補足説明
HTMLの知識があれば、<font size="5">テキスト</font> のように指定することも可能ですが、ワードプレス(WordPress)の編集では「見出し1~6」のように使います。
見出し1は「H1タグ」と呼ばれ、ホームページを作る際は、1ページに1ヶ所だけとなります。見出し2は「H2タグ」で2ヶ所まで、見出し3は「H3タグ」で2~3ヶ所。
見出し4と5は使わない場合も多く、Pタグ(通常の文字)と変わりません。
主にSEO対策の1つで、H1タグは「そのページの最も大事なキーワード」となります。
H1タグが、1つのページに複数あると、重要なキーワードが、重要ではなく評価が下がりますのでご注意ください。
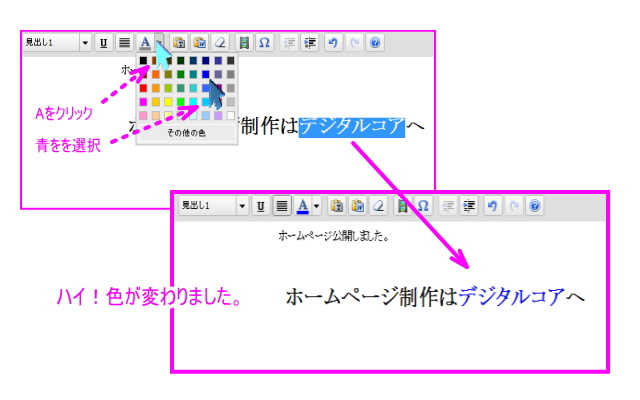
次は、色も付けてみましょう。

文字の大きさ出来ればブログの記事も、華やかになります。一度覚えれば、これからずっと使え、いろいろなところで応用もできますので、初めての方は何度か練習してください。
「文字の大きさ・色の変更」が出来ると、次に説明する「リンクボタン」と「写真や画像」がより引き立ちます。
文章だけでは伝わらない気持ち(感情)なども表現できるかもしれません。
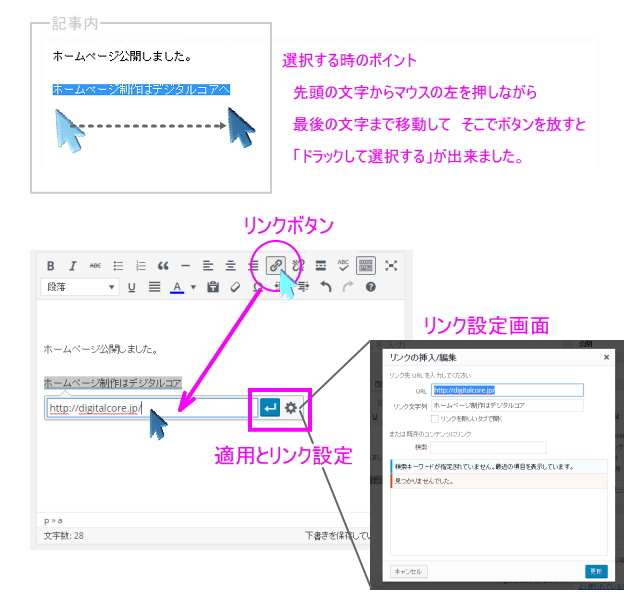
step8 ②リンクを作る
リンクボタンは、自分のページと他のページ(サイト内外を含む)を繋ぐことです。
はじめは、自社のホームページをリンクしましょう。無ければ知り合いのサイトでも可
先ずは、本文に文字を入れてリンクしたい文字を選択してください。

リンク作成までの流れ
・リンクボタンをクリック
・リンクのURLを入力します。
別のブラウザのアドレスバーからコピーして貼り付けも可能です。
・適用を押すとリンクが張れます。
・リンク設定画面では、新しいタブで開いたりもできます。
ブログサイトから離れる場合は「新しいたタブで開く」を選び、ブログサイト内の別の記事を紹介したい場合や、自社サイトのホームページなどは「同じウィンドで開く」を選択しましょう。
・リンクを解除する場合は、もう一度範囲を選択して
リンクボタンの隣が解除ボタンですから、クリックすると解除できます。
リンクが作れるようになると、ブログ記事からホームページのサービス内容へリンクさせたり、紹介したい知り合いのサイトをリンクさせたり用途は様々です。
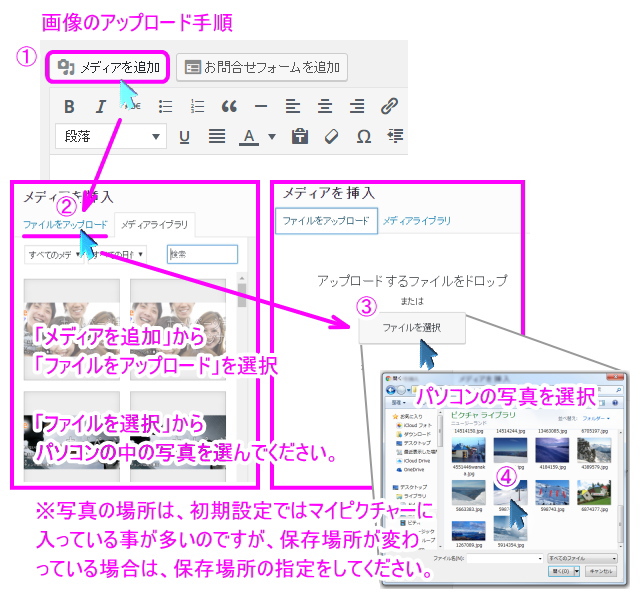
step9 写真を入れる

①「メディアを追加」から
②「ファイルをアップロード」を選択
②「ファイルを選択」から
④パソコンの中の写真を選んでください。
※パソコンに写真や画像が、入っていない場合
写真を選ぶことができません。予めマイピクチャーなどに入れておきましょう。
※既に写真がパソコンに入っている場合
写真の場所は、マイピクチャーに入っている事が多いのですが、保存場所が変わっている場合は、目的の写真の保存場所を指定してください。

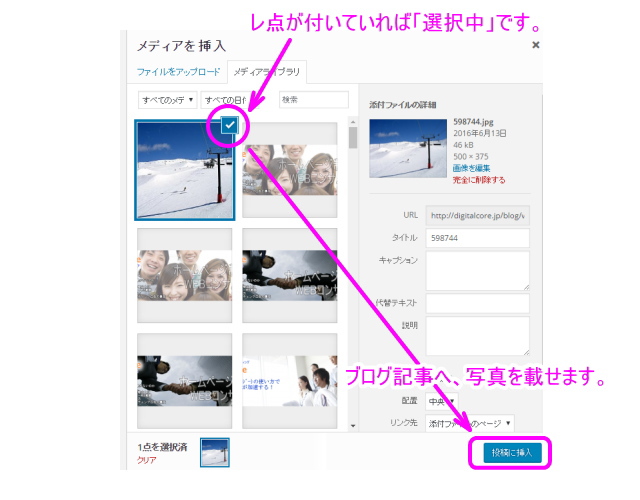
⑤写真が「メディアライブ」に入れば、あとは「投稿に挿入」です。

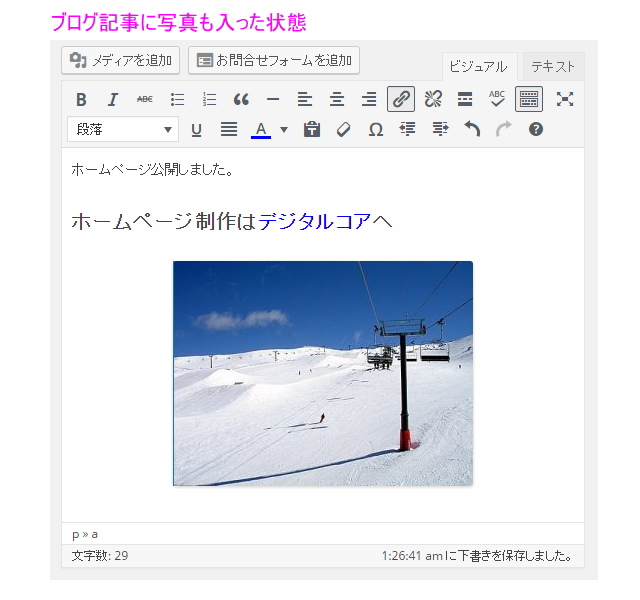
上手くブログ記事に、写真が入ったでしょうか?
※写真は複数並べて表示したり出来ます。ドラッグで移動も可能です。
※ここでうまくアップできない時は、写真のファイルサイズが大きすぎるかもしれません。サイズを小さくするには「画像縮小の専用ソフト」を使うか「Windowsのペイント」を使ってサイズを調整することも出来ます。元の画像を変更して保存してしまうと元のサイズに戻せなくなりますので、サイズを変更する場合は、予め画像のコピーを別フォルダに作っておくことをおススメします。
「windowsのペイント」は、写真を選択時に右クリックで「プログラムから開く」→「ペイント」があると思います。
無ければ 「スタート」→「全てのプログラム」→「アクセサリ」→「ペイント」です。
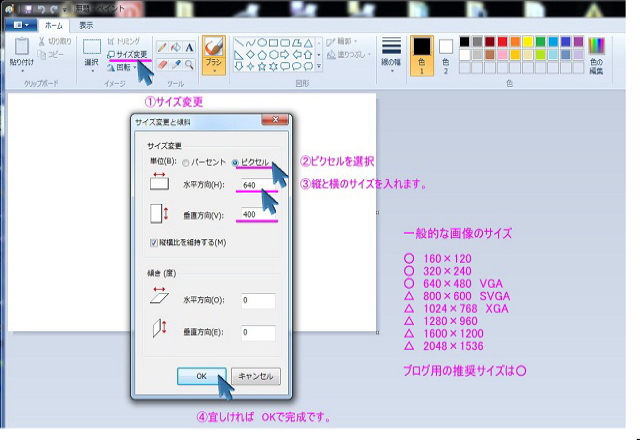
step10 ペイントでサイズ変更

①サイズ変更
②ピクセルを選択
③縦と横のサイズを調整
④OK
画像のサイズ
※サイズは一般的な写真サイズで縦横比です。
容量制限もありますので、大きい画像は小さくした方がいいでしょう。
(ブログ専用にフォルダを作ると後々便利です。)
ブログにアップロードした写真を見つけるには
途中で終了して写真がどこに行ったか分からなくなった場合、ダッシュボードの「メディア」→「ライブラリ」の「メディアライブラリ」にあります。
あわてず見つけてください。
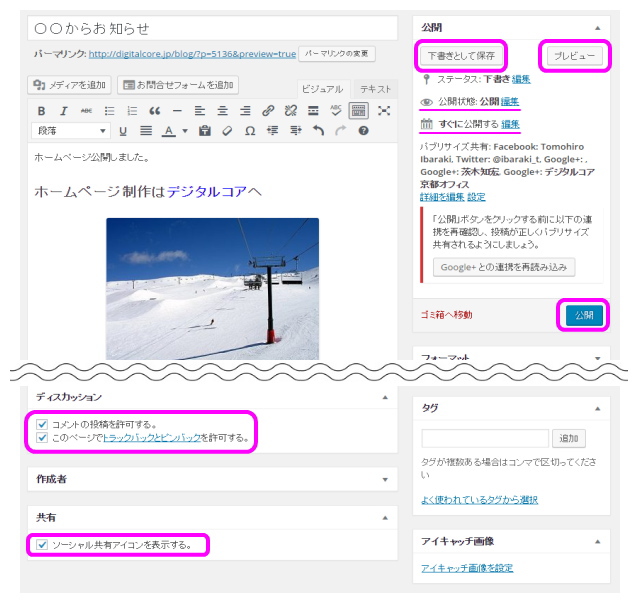
step11 公開する

ブログに記事を入力して文字の飾りや写真を入れるといよいよ公開します。
公開前のチェック
●「プレビュー」は、公開前にどのように表示されるかをチェックできます。
(慣れない間や、重要な情報などはチェックしてから公開しましょう。)
●「下書きとして保存」は、ブログ記事を公開せずに保存します。
執筆中に、途中で疲れたら保存してから休んでください。
「投稿」→「投稿一覧」から、いつでも再開できます。
●「すぐに公開する」→「編集」で日時の指定が出来ます。
時間をさかのぼって投稿することも出来ますし、前もって「投稿の予約」もできます。記事を書きためて、投稿したい日時を設定すれば、サーバーから自動で行います。
●「ゴミ箱へ移動」は、使わない記事を削除します。
不要の記事は捨てますが、公開した記事はキャッシュ(サーバーに記録)されていることが多いので、出来れば削除せずに内容を入れ替えたりして残しましょう。
●「ディスカッション」にある「コメントの投稿を許可する」にレ点を入れると、公開したブログ記事に、読者から感想などのコメントを投稿することができます。
スパム・迷惑なコメントが入らない設定
なんでもコメントが入る設定にしておくと、スパム(迷惑)なコメントが入ってきます。読者以外のコメント投稿には、へんな広告文やアダルトサイトの誘導、ウィルスの感染など、悪質なものがあります。記事を公開前に、必ず設定をチェックしてください。
「ダッシュボード」→「設定」→「ディスカッションの設定」より、名前やメールアドレスを使って「ユーザー登録」した読者のみにしたり、「コメントは手動で承認する」など、お好みの設定ができます。
●「ソーシャル共有アイコンを表示」など、SNSと繋がる事でSEO対策に使えますので、アイコンの表示はしておくと良いでしょう。
細かい設定は「ダッシュボード」→「設定」→「共有設定」で、facebookやTwitter、Google+の連動や、一括設定ができます。
ビジネスで使える設定については、メルマガや別の記事で詳しくご案内します。
●「公開」 問題なければ公開です。
無事に公開まで出来たでしょうか?
細かく説明しましたが、慣れるとパパッと数分で公開まで出来ます。
何度か練習しながら分からなくなったときに、また見直して頂けると幸いです。
